最近在写管理后台项目,需要部署在内网服务器上,最省事的操作是在开发电脑上运行 “npm run build” 生成静态文件,然后远程复制到内网服务器上。这种方式非常可靠也比较麻烦,因为远程复制需要先压缩再解压缩,还需要远程桌面或者ssh。于是我就想到了使用自动构建工具,之前的项目组使用的是jenkins,配置完成后每次只需要手动点击构建即可。由于我们已经部署了内网gitlab服务,就想着用gitlab自带的gitlab-ci来实现自动化部署。
安装gitlab
首先还是稍微讲一下如何部署Gitlab,有很多种部署方式,我用的是Docker部署,只需要简单的一份Docker-Compose配置文件,主要是配置了port和volums映射,然后直接启动。由于不是本篇文章的重点,不再详细介绍gitlab的安装。
version: '2.3'
services:
gitlab:
restart: always
container_name: gitlab
privileged: true
image: gitlab/gitlab-ce:latest
network_mode: bridge
ports:
- "80:80"
- "22:22"
- "443:443"
volumes:
- ./config:/etc/gitlab
- ./logs:/var/log/gitlab
- ./data:/var/opt/gitlab
新增gitlab-runner
什么是gitlab-runner呢?其实我也不太理解,我的理解是它有点像worker,具体的CI流程需要有runner才能运行,每个项目可以有单独的runner也可以共享runner。
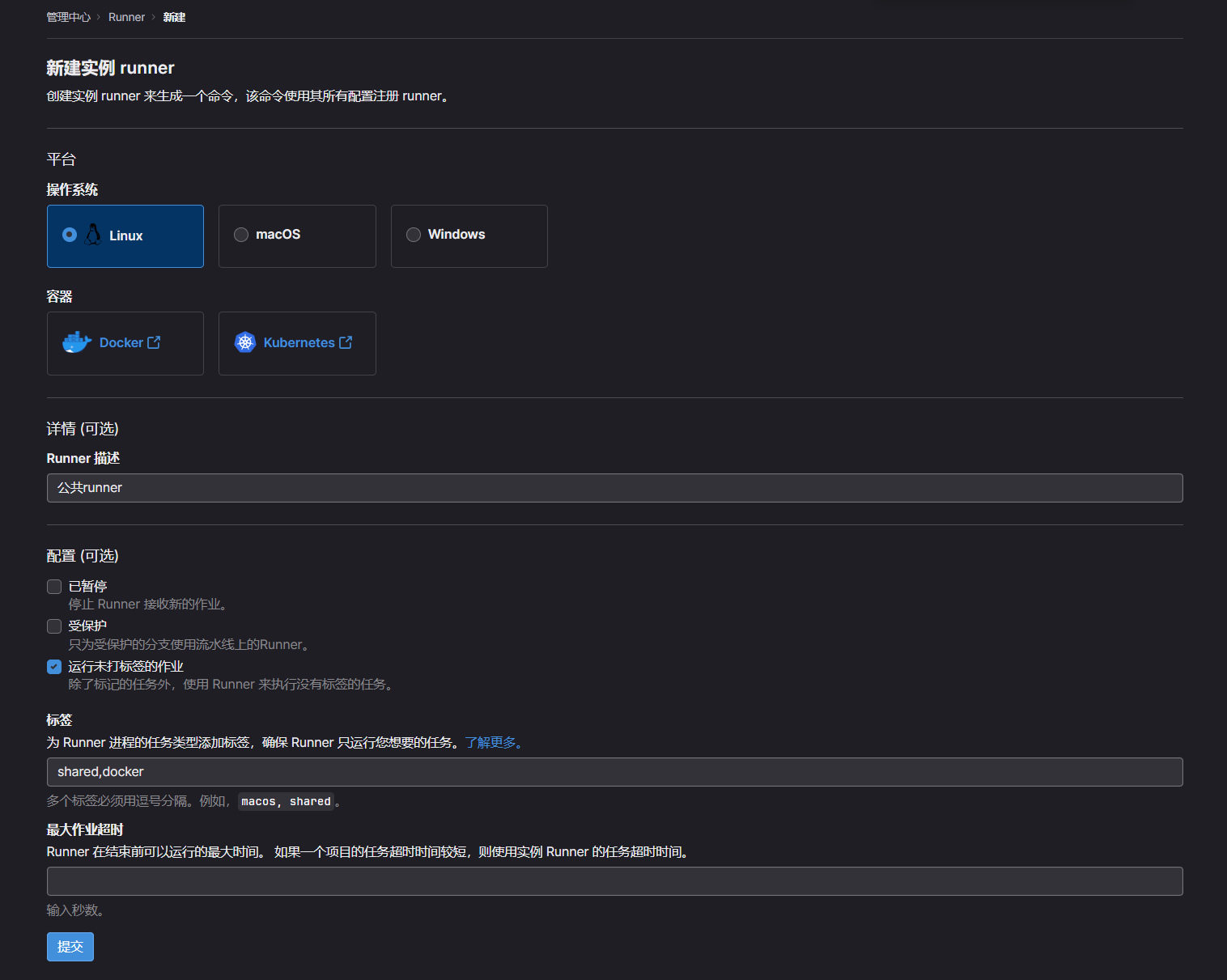
打开管理中心-CI/CD-Runner界面,点击<新建实例Runner>,这里根据服务器选择操作系统,需要填写标签,标签的意义在于只有CI作业也打了相同的标签才能被runner运行。所以这里可以选择勾选<运行未打标签的作业>,这样每个CI作业都会被runner运行。最大超时时间也可以设置,默认好像是一小时。

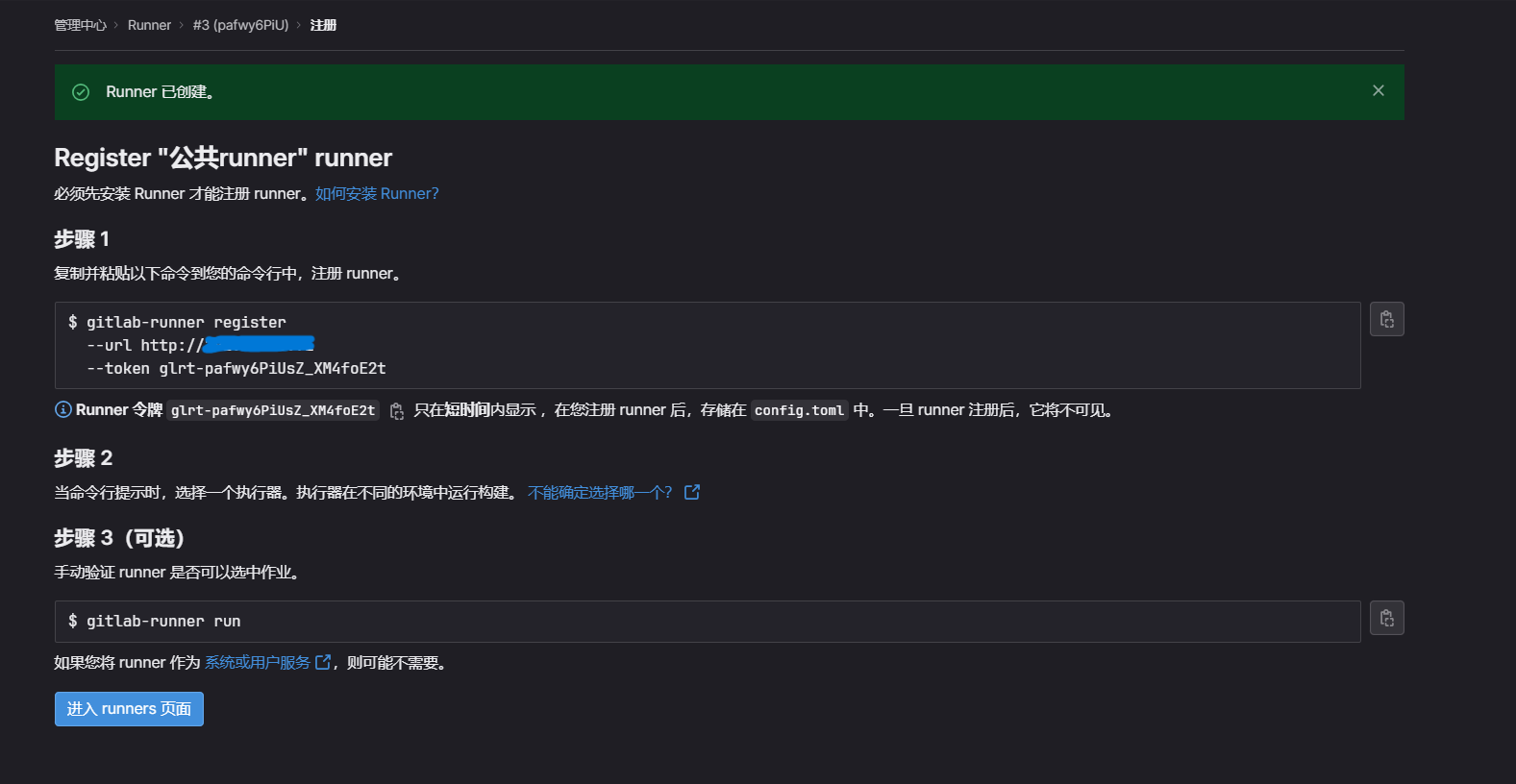
创建后会给出一个token,这个token关闭页面后就无法查看,需要妥善保存。然后接下来我们需要运行runner实例,并且通过url和token来连接到gitlab。

运行gitlab-runner实例
安装gitlab-runner也有很多种方法,分为winows、linux、macos。当时咱还是docker一把抓
version: "3"
services:
gitlab-runner:
image: gitlab/gitlab-runner:latest
container_name: gitlab-runner-1
restart: always
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./config:/etc/gitlab-runner
然后配置config.toml
concurrent = 1 # 并发数
check_interval = 0 # 检查间隔,为0时为默认间隔
[session_server]
session_timeout = 1800
[[runners]]
name = "gitlab-runner"
url = "http://192.168.0.1/" ## 这里填写gitlab的url
token = "glrt-WsUG_gNrRWPvnPzsxsBb" ## 这里填写gitlab-runner的token
executor = "docker" ## 以docker的方式运行
[runners.docker]
tls_verify = false
volumes = ["/var/run/docker.sock:/var/run/docker.sock"]
[runners.cache]
Insecure = false
检测gitlab-runner状态
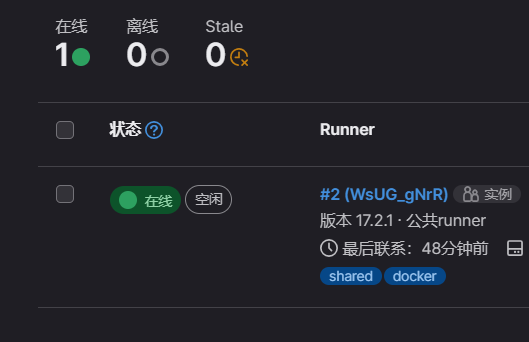
部署gitlab-runner成功后,再次回到管理中心-CI/CD-Runner界面,如果配置正确的话,此时这个runner已经是在线状态了

在项目中配置ci/cd
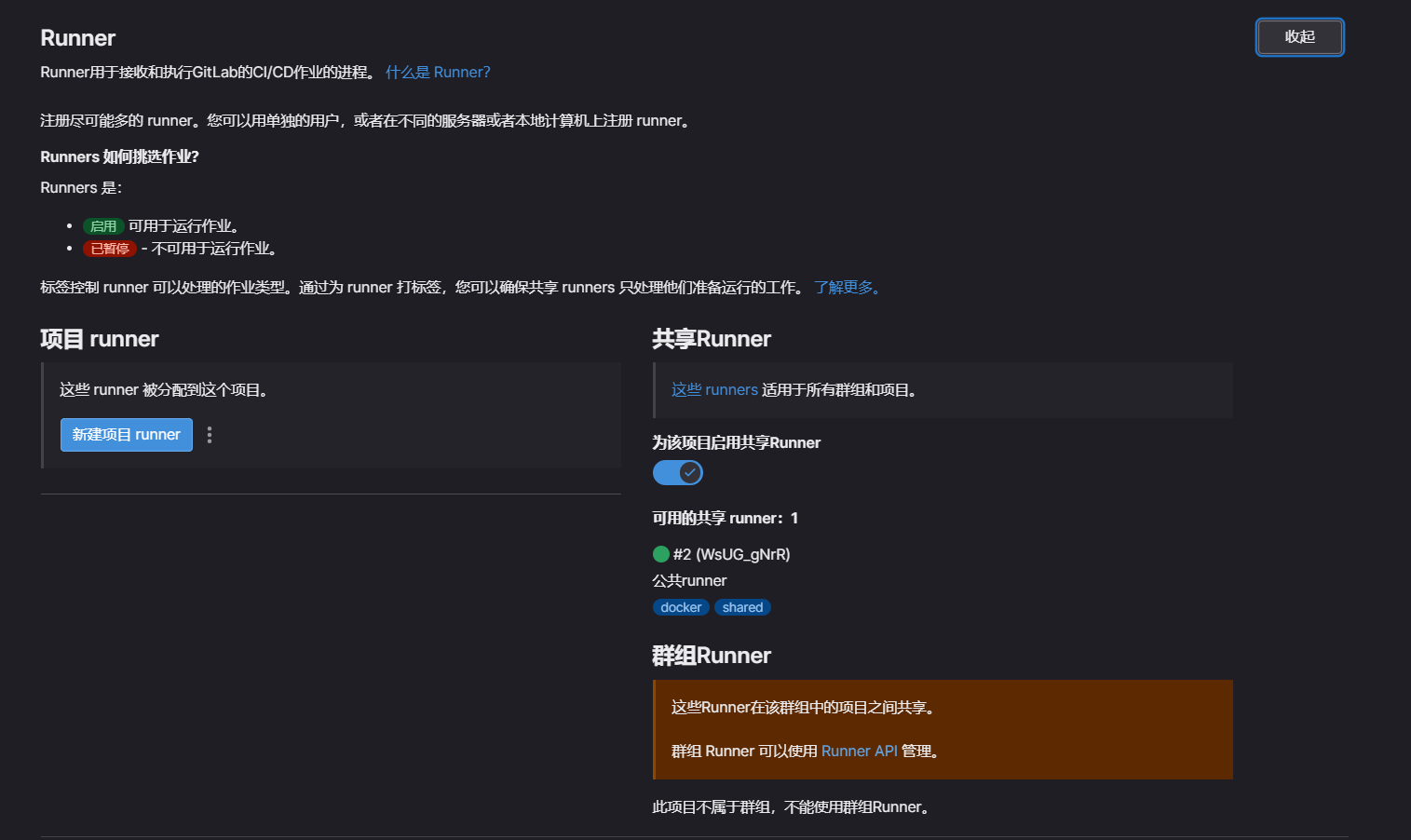
然后我们就可以配置具体的项目了,打开项目的设置-CI/CD页面,可以选择勾选实用共享runner,也可以新建项目专属的runner或者群组runner,这里我选择用刚才创建的共享runner。

然后我们来到项目设置中的构建-流水线编辑器,就可以在线编辑gitlab-ci.yml文件了。这是我让AI生成的一份demo,具体如何配置这里就不讲了,因为我也不会。
image: node:latest
stages:
- build
- test
- deploy
variables:
NODE_ENV: production
cache:
paths:
- node_modules/
before_script:
- npm install
build:
stage: build
script:
- npm run build
artifacts:
paths:
- dist/
expire_in: 1 week
test:
stage: test
script:
- npm run test
deploy:
stage: deploy
script:
- echo "Deploying to your server..."
only:
- main
environment:
name: production
url: https://your-production-url.com
注意这里有设置only: - main,表示只有main分支才会自动构建,如果配置文件正确,在你提交代码到main分支后,就会自动开始构建,分配一个空闲可用的runner,按步骤进行构建部署。